📚 Node [[readme]] exact match
📓 README.md by @agora
Welcome to the [[Agora of Flancia]]!
This Agora is a [[Free]] [[Knowledge]] [[Commons]] built for the benefit of beings.
Navigating
A quick tour of the Agora might be the best way to communicate its underlying goals and the core concepts behind it:
- A Node is the set of community contributions whose titles match an Agora location (i.e. what you searched for or is described by the [[wikilink]] you clicked on).
-
A User is anyone who has contributed resources to the Commons, either as part of a repository or individually through social media.
- You can see the list of all [[Users]] and the nodes they’ve contributed to.
Joining
The Agora is a bit different from most other sites around the internet in that joining is a two step process that begins elsewhere:
- First you take notes/write/make posts in the editor(s) or platform(s) of your choice.
- Then you tell an Agora that you’d like to contribute these resources to the Commons.
Contributing your personal notes and other writing
You can contribute to this Agora by taking notes using a personal knowledge management system (like [[Obsidian]], [[Logseq]], [[SilverBullet]] or [[Bull]]); storing your notes in a [[Git]] repository (self hosted or with the help of a forge like [[Github]], [[Gitlab]] or [[Codeberg]]); and sending an email to signup@anagora.org with the location of your repository and your desired username. Please also review the code of conduct in node [[CONTRACT]], which you are expected to follow.
Notes can be [[Markdown]], [[Mycomarkup]] or [[Org mode]]. After integration, your notes will be available at the Agora locations matching their filenames as per the node convention described above. This means that if user A links to [[foo]] in a note and user B contributes foo.md, following the link in A’s writing will surface also user B’s resource.
If you don’t use any of the above systems but would still like to contribute your writing, please reach out and we’ll try to accommodate your preferred formats and sources!
Posting from social media
You can also contribute to this Agora straight from social media! To do so, you need to follow an [[Agora Bot]] in a supported platform and then post following a convention.
- If you are in Mastodon/the Fediverse, you can follow https://social.agor.ai/@agora.
- If you are in [[Bluesky]], you can follow anagora.bsky.social.
Then write posts containing at least one [[wikilink]]; they will be linked in the mentioned nodes. You can additionally opt into storing copies of your messages and #hashtag handling by going through the [[opt in]] process once.
For more…
- See [[Agora chapter]] (2023) for a ~20 page description of the vision behind the Agora project and what we have accomplished thus far.
- Please reach out to [[@flancian]] if you need anything, enjoy the Agora, and have a great day! 🍮
📓 README.md by @flancian ️🔗 ✍️
Welcome to Flancian’s digital garden!
-
This is my [[digital garden]] or [[personal knowledge graph]].
- If you’re viewing this as a [[git]] repository host, you will likely have a suboptimal experience; in particular, [[wikilinks]] may not work. Whenever you read something in [[double square brackets]], just know that you can resolve that link by visiting https://anagora.org/double+square+brackets or similar.
- If you’d like help setting up a [[digital garden]] like this one for yourself, please reach out to me in any way you find convenient: [[flancian]].
- For more information about some of my other projects, please refer to https://flancia.org
- This garden is part of the Agora of Flancia, an experimental social knowledge graph, and can be found rendered with others in https://anagora.org/
Navigating this garden
-
Please use the search function in the [[Agora of Flancia]] as linked or embedded above, or begin by browsing one of the following starting points which tend to be interestingly connected :)
- [[person]]
- [[thing]]
- [[idea]]
- [[do]]
- [[contract]]
-
[[flancia]]
- [[manifesto]]
- [[twitter]]
- [[mastodon]]
- [[matrix]]
-
[[agora]]
-
[[agora project]]
- [[agora server]]
- [[agora bridge]]
- [[agora plan]]
- [[agora discuss]]
- [[agora protocol]]
- [[agora rfcs]]
- [[wikilinks everywhere]]
-
[[agora project]]
License
[[Flancia]] is [[Creative Commons]] and the [[Agora of Flancia]] is [[Free Software]].
📓 README.md by @vera
Vera’s home on the web
You made it to my secret lair, congratulations! 🎉
-
Social links
mastodon: v@federate.social - ssb: @UK4I9qaWYtSkBATEBnFxtvbnLadFWVrM9HFNc7XIGw4=.ed25519
Virtual places I frequent
- Gather
- [[matrix]] vera@fairydust.space
- · GitHub](https://github.com/codegod100)
Go links
Tags
Experimental features
[[agora pull]] [[vera]]
Wow it took this long to make a readme
📓 wapm_packages/saghul/quickjs@0.0.3/README.md by @vera
QuickJS
QuickJS is a small and embeddable JavaScript engine. It supports the ES2019 specification including modules, asynchronous generators and proxies.
It optionally supports mathematical extensions such as big integers (BigInt), big floating point numbers (BigFloat) and operator overloading.
Original Source: https://bellard.org/quickjs/quickjs-2019-09-18.tar.xz
Modifications: We made some changes to adapt the codebase to the WASI interface.
Running
With wasmer
Install it with:
wapm install -g quickjs
Without any arguments a simple REPL will be launched.
# Run a file
qjs --dir=. examples/hello_module.js
# Run the REPL
qjs
With wasmtime
First build it by following the instructions in "Building".
# Run a file
wasmtime --dir examples/ build/qjs.wasm -- examples/hello_module.js
# Run the REPL
wasmtime --dir . build/qjs.wasm
Building
The following script will download the WASI SDK and build the Wasm binary.
./build.sh
📓 readme.md by @neil ️🔗 ✍️
README
See [[Neil’s Digital Garden]].
My [[nowtions]].
📓 README.md by @maya
I am Maya of maya.land, where more biographical details can be found. I am an extensive [[tiddlywikiist]] privately, but I like the idea of contributing to the wonderful coop vibe goin’ on here, so I’m hoping to figure out a subset that’s useful to share.
📓 pages/README.md by @j0lms

-
A [[digital garden]] in [[an agora]]
- [[j0lms]]
📓 README.md by @ajhalili2006-old ️🔗 ✍️
~ajhalili2006’s digital garden in Obsidian
Welcome to my [[digital garden]], which is part of the Agora and can be found rendered in https://anagora.org/ .
You can also view this in [[Obsidian]] or [[Foam]] by cloning the repo and opening it as a vault. (Viewing this in GitLab and other git mirrors I (and maybe other people) maintain might cause you [[backend pain]] due to wikilinks may not work, among other Obsidian-specific Markdown formatting.)
How to navigate
- The most obvious way to navigate around here is using Agora’s search feature.
-
You can also find your way via tags:
- [[daily notes]] - sometimes an daily diary, often my log of what I have done in the day
- [[Gildedguy Stories]] - my starter pack for the Gildedguy Stories series by [[mikedmoy]]
- [[ajhalili2006]] - mini personal README about me and the context behind the username
Other notepads
Contribute
Most of my notes here in this digital garden are licensed liberally under [[CC-BY-SA-4.0]] (see [[LICENSE]] or this via GitLab)
📓 api/README.md by @ajhalili2006 ️🔗 ✍️
Garden API
An mini API for the garden website, using Denoflare
Development
Install Deno
📓 README.md by @ajhalili2006 ️🔗 ✍️
~ajhalili2006’s personal wiki and digital garden
Home of my digital garden (and more) in one monorepo, powered by Obsidian + Foam for VS Code and Material for Mkdocs for the website (hosted on Cloudflare Pages).
Directory Map
. You are here!
├── .devcontainer - Devcontainer files for GitHub Codespaces and Remote Dev Containers
├── .foam
│ └── templates - Foam templates, including daily notes
├── api - Experimential API to compliment with the wiki, currently prototyping in local devenv.
│ └── lib
├── overrides - theme overrides
│ ├── assets
│ └── hooks
└── src - Source Markdown and other files
├── garden - Digital garden
│ └── daily-notes
│ └── posts (default directory for blog posts, see docs)
└── multiverse
Contributing
I’ll be open this up for community contributions once I ironed up the needed infrastructure on it soon.
License
MPL-2.0 for the source code, CC-BY-SA-4.0 for the wiki content + original media, unless otherwise specified.
📓 README.md by @ankostis
My Garden setup
Sensitive information is stored in a "walled garden", an encrypted keybase git-submodule. But couldn’t combine existing repo with it, due to GitHub’s jekyll complains, as explained in [[foam]]. So it has to happen in 2 steps: clone and attach submodule locally only.
Walled Garden
Command to attach my walled Garden:
git submodule add -f keybase://private/ankostis/GardenWall Walls
The -f is needed because .gitmodules is in .gitignore,
for it must not be pushed to GitHub repo.
📓 README.md by @bbchase
agora
📓 README.md by @binnyva
DZG
📓 README.md by @blindpill
My name is Nicolás and you can reach me at @blindpill on Twitter
📓 README.md by @bmann
Boris Mann’s Digital Garden
Live at https://bmannconsulting.com. Read the Colophon for details.
Running Jekyll, backlinks and second brain / digital garden features provided by Simply Jekyll theme.
Social and slightly more frequent posts are at https://blog.bmannconsulting.com.
📓 en/README.md by @communecter
Bienvenue !
Communecter.org est une boîte à outils citoyenne collaborative, ouverte à tous, un réseau sociétal innovant, open source et libre, de développement de territoire avec une approche locale (quartier, arrondissement, commune, ville, …). La plateforme offre des outils adaptés aux échanges, aux rencontres, aux débats, au montage de projets , à l’expression des besoins des uns et aux services offerts par les autres.
Quelle plateforme souhaitez vous ?
Nous vous proposons de créer votre propre plateforme personnalisée (appelée COstum). Grâce à notre ingénieux système vous bénéficierez des informations présentes dans communecter.org, et ce qui sera publié sur votre plateforme sera également visible sur communecter.org.
- Holoptisme et stigmergie de votre Organisation, Projet, Evenenement Système d’appel à projets
- Observatoire de secteur
- Plateforme d’action citoyenne
- Gestion de communauté et valorisation de ressources
- Réseau social
- Récolte de connaissances
- Gestion du temps bénévole & banque du temps
Vous êtes une organisation ?
Communecter répond au besoin de différent contexte et s’adapte à vos objectifs, si vous connaissez les objectifs que vous aimeriez atteindre , nous vous aiderons à les atteindre, et si nécessaire nous pouvons créer des outils sur mesure et mutualiser .
- un group de citoyens ou une Association
- une Coopérative ou une Fédération
- Entreprise
- un secteur ou une Filière de société
- un Territoire : Un région, un département, une agglomération, une Commune
- Espace Public Numérique
- Média
Faite le vous meme ?
- Communecter un espace personnalisé
- Créer un costum basé sur des template
- Créer un questionnaire en tout autonomie
- Connectez votre commune basé sur le COstum COcity
- Connectez des secteur et filière locale et déployez un Territoire intelligent : SmarTerritoire
- Envoyez nous votre cahier des rèves
Quelques réalisations
Toute l’année nous développons des plateformes participatives, libres et locales.
Roadmap, Ligne de vie du projet
Où sommes nous et va-t-on ?
-
vision 2020
-
en cours de développement en ce moment
-
Milestone et Réalisation mise en prod
-
Projets Réalisés et livrés
Listes des modules et fonctionnalités
Comprendre, Participation , Implication
-
Comprendre le fonctionnement pour embarqué
-
Organigramme : qui fait quoi
-
Suivi de projet : Qu’est qu’il y aurait à faire en ce moment
-
Comprendre la Gouvernance Ouverte
-
J’aimerais participer , mais par où je commences
-
d’où on vient
📓 README.md by @communecter
[[TOC]]
Bienvenue !
Communecter.org est une boîte à outils citoyenne collaborative, ouverte à tous, un réseau sociétal innovant, open source et libre, de développement de territoire avec une approche locale (quartier, arrondissement, commune, ville, …). La plateforme offre des outils adaptés aux échanges, aux rencontres, aux débats, au montage de projets , à l’expression des besoins des uns et aux services offerts par les autres.
Quelle plateforme souhaitez vous ?
Nous vous proposons de créer votre propre plateforme personnalisée (appelée COstum). Grâce à notre ingénieux système vous bénéficierez des informations présentes dans communecter.org, et ce qui sera publié sur votre plateforme sera également visible sur communecter.org.
- Holoptisme et stigmergie de votre Organisation, Projet, Evenenement Système d’appel à projets
- Observatoire de secteur
- Plateforme d’action citoyenne
- Gestion de communauté et valorisation de ressources
- Réseau social
- Récolte de connaissances
- Gestion du temps bénévole & banque du temps
Vous êtes une organisation ?
Communecter répond au besoin de différent contexte et s’adapte à vos objectifs, si vous connaissez les objectifs que vous aimeriez atteindre , nous vous aiderons à les atteindre, et si nécessaire nous pouvons créer des outils sur mesure et mutualiser .
- un group de citoyens ou une Association
- une Coopérative ou une Fédération
- Entreprise
- un secteur ou une Filière de société
- un Territoire : Un région, un département, une agglomération, une Commune
- Espace Public Numérique
- Média
Faite le vous meme ?
- Communecter un espace personnalisé
- Créer un costum basé sur des template
- Créer un questionnaire en tout autonomie
- Connectez votre commune basé sur le COstum COcity
- Connectez des secteur et filière locale et déployez un Territoire intelligent : SmarTerritoire
- Envoyez nous votre cahier des rèves
Quelques réalisations
Toute l’année nous développons des plateformes participatives, libres et locales.
Roadmap, Ligne de vie du projet
Où sommes nous et va-t-on ?
-
vision 2020
-
en cours de développement en ce moment
-
Milestone et Réalisation mise en prod
-
Projets Réalisés et livrés
Listes des modules et fonctionnalités
Comprendre, Participation , Implication
-
Comprendre le fonctionnement pour embarqué
-
Organigramme : qui fait quoi
-
Suivi de projet : Qu’est qu’il y aurait à faire en ce moment
-
Comprendre la Gouvernance Ouverte
-
J’aimerais participer , mais par où je commences
-
d’où on vient
📓 README.md by @danielarmengolaltayo
Notes on the synthesis of form, by Christopher Alexander
- [[202104241514]] summary (WIP)
- [[202105072305]] list of all notes created, without order
📓 README.md by @darlim
What I am
A difficult thing to define.
Who I am
My name is Henrique [[Darlim]].
Where I am
📓 not/Projects/Astro/RFCs/README.md by @evan 🤗
Draft [[Astro RFCs]]
📓 not/README.md by @evan 🤗
As it says on the tin, not is not. This area is not strictly a part of my garden, and does not have wikilinks (or should not, rather. If it does do submit a PR to fix it, but use common sense, in some contexts it does make sense). Rather, this is an area to prepare documents in the public
📓 readme.md by @evan 🤗
MOVED
MOVED TO https://git.sr.ht/~boehs/oasis
📓 pages/generated/README.md by @flancia.org ✍️ 🤗
- This directory contains generated files. If you edit these, you can expect them to eventually be clobbered.
📓 README.md by @flancia.org ✍️ 🤗
Flancia
Repository for the writing and media in https://flancia.org .
Flancia by @flancian is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Installation
This uses [[Nikola]] to generate https://flancia.org and [[markdown-pp]] to generate a book with selections from the site.
$ pip install nikola MarkdownPP
Then run [[make]] to make both.
Agora
In Flancia there is an Agora, and Flancia is in the Agora :)
See https://anagora.org , https://anagora.org/flancia for more.
📓 themes/hack/README.md by @flancia.org ✍️ 🤗
A nerdy theme, based on HACK CSS
It has a few different color schemes, you can activate them by
setting the HACK_VARIANT variable in GLOBAL_CONTEXT to one of
- dark
- dark-grey
- solarized-dark
- standard
©2017 Roberto Alsina
📓 themes/maupassant/README.md by @flancia.org ✍️ 🤗
Nikola theme forked from https://github.com/pagecho/maupassant
Description from the original:
A simple typecho template with great performance on different devices.
Suggested configuration is to add Home to nav links so you see the "tabs" properly:
NAVIGATION_LINKS = {
DEFAULT_LANG: (
("/", "Home"),
("/archive.html", "Archive"),
("/categories/", "Tags"),
),
}
TODO:
- Could add support for fontawesome icons in nav bar like some forks of this theme have.
- Image gallery is somewhat broken
📓 themes/mdl/README.md by @flancia.org ✍️ 🤗
Nikola MDL Mako Template
This theme is based from Material Design Lite templates. It gets the idea from the blog example. This theme is for Nikola static site generator and used Mako templates. The RSS feed icon is getting from Community Icons
Installation
To install:
Enter the command line below at the console
$ nikola theme -i mdl
Edit conf.py for setting these values below:
THEME = "mdl"
Refer to
Customizing Your Site
for more information. If post_type is used, it accepts a dictionary value,
where key is the post meta type and value is the icon name from
Google Material Design Icons. There is
an example in Customization section.
Style development
You can skip this section if the theme is going to be used as it is. As the
final styles.css is generated and placed in assets/css folder.
The css file is generated using SASS compiler. If you
have it installed, you can generate the final styles.css file by calling
make as there is a Makefile that contains the generation commands.
If you want to add custom styles in custom.scss or custom.css, set mdl__custom_css to True. Both files are git-ignored.
JavaScript development
If you want to add custom JavaScript in custom.js, set mdl__custom_js to True. The custom.js file is git-ignored.
Components
Here are the components that used in this theme
- Buttons (mdl-button) on site buttons
- Cards (mdl-card) on post, story and gallery
- Layout (mdl-layout) on site layout
- Navigation (mdl-navigation) on top and drawer navigations
- Grid (mdl-grid) on site grid
- Footer (mdl-mega-footer or mdl-mini-footer)
- List (mdl-list)
- Menus (mdl-menu) on more button in navigation
- Text Fields (mdl-textfield) not in the theme but you might need it on search box
- Tooltips (mdl-tooltip) not in the theme but you might need it on search box
Customization
It supports some variables in the config file (conf.py). Below are the default
values except post_type, where is {}:
GLOBAL_CONTEXT = {
"mdl__version": "1.3.0",
"mdl__color_scheme": "indigo-pink",
"mdl__roboto_font": False,
"mdl__late_load_css": False,
"mdl__cachebusting": "1",
"mdl__fixed_header": False,
"mdl__fixed_drawer": False,
"mdl__no_drawer_button": False,
"mdl__no_desktop_drawer_button": False,
"mdl__multiple_header": False,
"mdl__header_scroll": False,
"mdl__header_waterfall": False,
"mdl__header_waterfall_hide_top": False,
"mdl__header_transparent": False,
"mdl__header_seamed": False,
"mdl__footer": "",
"mdl__navigation_large_screen_only": False,
"mdl__drawer_small_screen_only": False,
"mdl__custom_css": False,
"mdl__custom_js": False,
"drawer_title": "",
"drawer_logo_url": "",
"drawer_show_title": "",
"drawer_description": "",
"drawer_note": "",
"title_row_middle": False,
"navigation_row_middle": False,
"breadcrumb_separator": ">",
"post_type": {
"text": "format_align_justify",
},
"top_nav_header": False,
"more_button_header": [
("/mobile/", "Mobile Site", "Mobile"),
],
"image_plugin": "colorbox",
}
mdl__versionisMaterial Design Liteversion numbermdl__color_schemeis colour scheme fromMaterial Design Litemdl__roboto_fontis a flag whether Roboto font is used, refer to styles documentationmdl__late_load_cssis a flag whether CSS styles are deferred, refer to Optimize CSS Deliverymdl__cachebustingis a flag solving the cache problem for CSS and JavaScript files.
Layout
Additional optional MDL classes for outer div element:
- When
mdl__fixed_headerisTrue, classmdl-layout--fixed-headeris applied for making the header always visible, even in small screens - When
mdl__fixed_drawerisTrue, classmdl-layout--fixed-draweris applied for making the drawer always visible and open in larger screens - When
mdl__no_drawer_buttonisTrue, classmdl-layout--no-drawer-buttonis applied for not displaying a drawer button - When
mdl__no_desktop_drawer_buttonisTrue, classmdl-layout--no-desktop-drawer-buttonis applied for not displaying a drawer button in desktop mode
Header
- When
mdl__multiple_headerisTrue, logo and title will be first line and top navigation will move to second line - When
title_row_middleisTrue, title row (or first line in multiple header lines) will position in the middle
Additional optional MDL classes for header element:
- When
mdl__header_scrollisTrue, classmdl-layout__header--scrollis applied for making the header scroll with the content and mutually exclusive withmdl__fixed_header - When
mdl__header_waterfallisTrue, classmdl-layout__header--waterfallis applied for allowing a "waterfall" effect with multiple header lines - When
mdl__header_waterfall_hide_topisTrue, classmdl-layout__header--waterfall-hide-topis applied for hiding the top rather than the bottom rows on a waterfall header - When
mdl__header_transparentisTrue, classmdl-layout__header--transparentis applied for making header transparent (draws on top of layout background) - When
mdl__header_seamedisTrue, classmdl-layout__header--seamedis applied for using a header without a shadow
footer
- By default,
mdl__footeris empty. But it could be also eithermdl-mega-footerormdl-mini-footeror even any custom classes, refer to [footer documentation] (http://www.getmdl.io/components/index.html#layout-section/footer)
Navigation
- When
mdl__navigation_large_screen_onlyisTrue, it hides navigation row in multiple header lines on smaller screens - When
navigation_row_middleisTrue, navigation row (second line) in multiple header lines will position in the middle
Drawer
- When
mdl__drawer_small_screen_onlyisTrue, it hides drawer on larger screens drawer_titleis the title in the drawer and it could be set the same asBLOG_TITLEdrawer_logo_urlis the logo url in the drawer and final output is- The default of
drawer_show_titleisFalse. It hides the drawer title (for example, if drawer logo already contains the text). drawer_descriptionis more HTML text betweendrawer_titleand drawer navigationdrawer_noteis more HTML text after drawer navigation
Others
- When Post Types feature in
Nikola is used,
post_typecan used to style different type of posts. - When
top_nav_headeris true, navigation will visible when top header is appeared on wider screen. - When
more_button_headeris true, more button at top menu header will visible after search button. It is a tuple list, where("URL", "title", "menu name")as format. - String value
image_pluginis either empty string,lightboxorcolorbox. It it is empty string, no image plugin will be used. If it iscolorbox, colorbox script is used to view full images. It is the same image library as Nikola used. If it islightbox, lightbox script is used to view full images in gallery pages. - Add meta ‘type’ and ‘hidetitle’ to ‘story’ page.
- Add meta ‘no-card-shadow’ and ‘no-card-media’ to ‘post’ and ‘story’ pages.
Depreciated GLOBAL_CONTEXT
mdl_versionis replaced withmdl__versioncolor_schemeis replaced withmdl__color_schemeroboto_fontis replaced withmdl__roboto_fontmega_footer(boolean type) is replaced withmdl__footer(string type)
Depreciated classes
theme-blogis replaced withsitetheme-blog__postsis replaced withsite-poststheme-blog__postis replaced withsite-posttheme-blog__galleryis replaced withsite-gallerytheme-blog__pageis replaced withsite-pagetheme-blog__listingis replaced withsite-listingtheme-cardis replaced withsite-cardtheme-navis replaced withsite-navigationtheme-nav__buttonis replaced withsite-navigation__buttonpreviousis replaced withsite-navigation__previousnextis replaced withsite-navigation__nexttheme-crumbsis replaced withsite-breadcrumbssearchformis replaced withsite-header__search
New classes
site-headersite-header__title-rowsite-header__navigation-rowsite-header__row-middlesite-header__navigationsite-header__more-buttonsite-titlesite-drawersite-drawer__titlesite-drawer__descriptionsite-drawer__navigationsite-drawer__notemetadatasite-post__authorsite-post__datesite-post__total-commentsite-post__tagsite-post__source-linksite-post__source-linksite-page-listsite-page-list-postsite-page-storysite-page-tagssite-page-tagsite-footer
Known Issues
- Not all features of Nikola are tested
slideshowis not working- Submenus in navigation links are not supported
THEME_COLORis not used regardless the value- Not meet WCAG 2.0 level AA
Dependencies
License
Material Design Lite Apache License Version 2.0
Google Material Design Icons - Attribution 4.0 International
RSS Feed Icons - SIL Open Font License 1.1
jQuery - MIT License
Colorbox - MIT License
Lightbox - MIT License
Templates - Apache License Version 2.0
📓 themes/zen/README.md by @flancia.org ✍️ 🤗
The zen and zen-based themes are very customizable, so to make these themes work, you have to use the sample config file. The theme uses Font Awesome v5 icons.
More info about the zen themes family here.
Enjoy!
Damián
WARNING: The themes use Less for their styles, but you don’t need a Less compiler installed to use it.
📓 README.md by @forshaper
ray-dorai.github.io
📓 readme.md by @gyuri
Gyuri’s Foam powered digital garden
- Here to explore integration with agora
- edited
👋 Welcome to your new Foam Knowledge Base!
Getting started
This documentation assumes that you have a GitHub account and have Visual Studio Code installed on your Linux/MacOS/Windows machine.
-
If you haven’t yet, browse over to the main Foam documentation to get an idea of what Foam is and how to use it.
-
Press "Use this template" button at foam-template (that’s this repository!) to fork it to your own GitHub account. If you want to keep your thoughts to yourself, remember to set the repository private.
-
Clone the repository to your local machine and open it in VS Code.
Open the repository as a folder using the
File > Open...menu item. -
When prompted to install recommended extensions, click Install all (or Show Recommendations if you want to review and install them one by one)
After setting up the repository, head to [[getting-started]] to get familiar with your new knowledge base!
To learn more about how to use Foam, read the Recipes bubbles of the Foam documentation workspace.
And remember that you can always join our Foam community on Discord!
Using Foam
We’ve created a few Bubbles (markdown documents) to get you started.
- [[inbox]] - a place to write down quick notes to be categorized later
- [[getting-started]] - learn how to use your Foam workspace
- [[todo]] - a place to keep track of things to do
In the docs directory you can find everything you need to learn the basics of Foam.
Submitting Issues
As you may have noticed, issues are disabled. With the goal to keep the project fairly easy to maintain, please file your issues in the main Foam repository:
📓 content/readme.md by @houshuang
- Welcome to my "Digital Garden", inspired by [[Anne-Laure Le Cunff]] and many others. About the [[technology of stian’s notes]].
-
I’ll also slowly capture some details about my workflows and hacks here, beginning with
- [[Retro concept]]
-
Some interesting pages (or see all pages)
- My notes on the absolutely fascinating [[Awakening From the Meaning Crisis]] series
- [[Fundamentals of Alexander Technique with Michael Ashcroft by James Stuber (Course Builders series)]]
- [[Mastering the Game of Allyship with Wendell Brit by James Stuber (Course Builders series)]]
- [[Sapiens📒]] (currently part of a book club project)
- Idea for a "book club platform" [[Project Fluid]]
-
My book notes on
- [[Deep Work]]
- [[The Body Keeps the Score]] (processing)
- [[Atomic Habits]] (unprocessed)
- [[Attention Is Cognitive Unison]] (unprocessed)
- Things I’m thinking about
📓 readme.md by @houshuang
notes.reganmian.net
Uses https://github.com/aravindballa/gatsby-theme-andy/
Running the project
yarnyarn start
📓 README.org by @jakeisnt
This is my personal wiki, served at https://wiki.jacob.chvatal.com Daily thoughts are stored in journals/, while pages/ holds long-term notes.
The wiki's built with a tool I wrote and maintain, wikigen Feel free to check it out and request any features you'd like - especially if you'd like to use the tool yourself!
This website has been inspired by the following:
and is in a state of continuous improvement.
I often use Logseqto work on these notes, though my primary interface to them is through org-roam
Contributing
If you've found an issue with the wiki or would otherwise like to contribute, feel free to open a pull request!
📓 README.md by @jayu
About
´´´ ID: Agora4 Jayu Eleuthéria Creation: 2023-05-19 Last modification: 2023-05-19 ´´´
Welcome to [[my]] digital [[Zettelkasten]], nicknamed [[This Zettelkasten]]. Its main purpose is to assist me with my research objective—[[evaluating and improving psychoanalysis’ scientificity and efficacy]]. Nonetheless, other related and unrelated subjects may also appear here.
An archetypical, analog Zettelkasten (there are other variations with slight or significative differences) is a collection of physical index cards in which one registers some kind of content. These cards usually are linked to each other by some sort of metadata: tags, direct references to other cards, Folgezettel, etc. In a sense, Zettelkästen are some of the many ancestors of [[hypertext]], and have been used since their inception by many different kinds of people, from scientists and philosophers to writers and artists.
In this Zettelkasten, every individual page is a [[card]], with a title and a numerical ID. Cards are connected to each other either through [[wikilinks]] naturally inserted into the card’s body, or through being referenced in a [[Trail]]—a sequence of related cards. [[Tags]] help organizing cards into broader categories and classes, and convey certain info about them (e.g. the #incomplete tag marks a card whose content I intend to develop more in the future).
Cards have classes, indicated by tags. This one is a [[Handbook]]—a card whose content serves to explain how this Zettelkasten works.
LICENSE
This Zettelkasten by Jayu Eleuthéria is licensed under CC BY-NC-SA 4.0
📓 README.md by @karlicoss
Table of Contents
-
[[How to interact with exobrain?]]
- [[navigation sidebar]]
- [[search]]
- [[via the source code?]]
- [[content]]
- [[page structure]]
- [[what do timestamps/priorities/todo states mean?]]
- [[longevity]]
- [[FAQ]]
- [[Exobrains/wikis made by other people]]
Exobrain, or "second brain", or "brain dump" is something like public wiki where you can keep your bookmarks, notes, ideas and thoughts.
Other people can search in your exobrain without having to physically interact with you.
The point is not to avoid physical interaction altogether, but to scale collaboration and knowledge exchange with other people.
It also allows for quicker iteration in writing blog posts or developing thoughts – I can just quickly publish it here, share it gradually, and receive immediate feedback.
You can find org-mode sources of the files here, and the code to process and compile it here.
My exobrain contains semi-curated notes, tasks and links.
You can read more about exobrain on on its project page.
How to interact with exobrain?
Granted, there is lots of stuff here, and it’s unclear what should you start with (if at all?).
navigation sidebar
It might be useful to explore and overview what’s in my exobrain.
I’m still figuring out a system to distinguish ‘link dump’ pages for more interesting ones.
For now I’m just marking the latter with emojis, like this ⭐.
search
I imagine search as the primary means of interacting with the exobrain.
The search yields you results as you type, which means incredibly fast feedback.
Note that at the moment it’s still in development.
via the source code?
You can also clone the org-mode repository and eplore it in emacs directly.
content
Some pages are quite unprocessed, but hopefully enough to make sense, especially if you are looking for something specific.
Note that not everything is my own text:
some (if not most?) notes are just clippings
Usually the clippings are quoted like this.
, so hopefully it’s easy to tell apart what’s quoted and what are my own thoughts.
If it’s a clipping, doesn’t mean I agree with it, or think the information is true, just means that I found it curious or worthy further research.
page structure
Usually the content on the top of the page is somewhat curated and has higher information weight.
In the bottom of the page the links I’ve refiled pile up, and it’s a bit more chaotic.
Usually I separate the two with ============================.
For example, see page on python.
what do timestamps/priorities/todo states mean?
First, if they annoy you, can turn toggle them via the settings in the bottom of the page.
- timestamps usually correspond to the time I created a bookmark/note, it’s useful to assess how relevant is information (e.g. something from 5 years ago is more likely to be irrelevant to me now than something I added yesterday)
- priorities roughly mean how important/valuable I think a piece of information/todo is, for me or other people.
Some bookmarks don’t have priorities, which usually means I either haven’t processed them yet. - todo states (TODO/STRT/DONE) usually mean whether I’ve processed a bit of information, or it’s in my queue
longevity
While I’m generally doing my best to combat link rot, notes may move around, some IDs change, etc.
So if you see a piece of useful information here, make sure to copy its text, not just the heading link.
FAQ
- do you really think that what you have here is interesting to anyone
Yes, to some people. It’s also useful to me when I want to share something I’ve already written down with other people. - isn’t it too much information?
Yes, I have a certain kind of FOMO. But I think I’m managing it relatively well :) - are you actually retaining any knowledge?
Yes, in fact I can’t imagine learning without notetaking.
I certainly don’t retail all of it (or perhaps even most of it).
But even knowing where you can find some information in the form you like is a big part of learning process. - aren’t you making yourself vulnerable by sharing too much unfiltered content?
I don’t know… maybe? This is kind of inevitable with any form of public online communication.
I do have beliefs/opinions from several years ago I’m not holding anymore or even cringe at.
If you think something I have here is problematic etc., please feel free to reach out, and I’ll be happy to discuss, I realy am open for change.
Exobrains/wikis made by other people
You can also find more links here.
-
‘Everything I know’ wiki by Nikita Voloboev
If you want to check out one exobrain, start with this. It was my main inspiration and got lots of high quality and curated stuff.
-
xxiivv by Devine Lu Linvega
-
Braindump by Jethro Kuan
-
‘One Hundred Ideas for Computing’ repository by Sam Squire
-
more wiki examples from Nikita Voloboev
📓 README.md by @KGBicheno
KGB_Agora
Kieran’s Agora is a place of constant learning. While you may draw assumptions from what is being learned here, a friendly, open, and charitable discussion will be given a chance upon disagreement.
Like all Agora, it may change. This is to be celebrated. Knowledge is not static.
Who am I?
I’m a storyteller and lookout. I’ve been called ‘Paḻaiya kai’, ‘hem-netjer’, ‘arlequin’, and ‘саботажник’ over the years, but the roles I’ve played have served who I am, they’ve not made who I am.
Romanticism aside, I have some form of external certification in the following domains:
Certified
Continued Learning
- Writing
- Economics
- Artificial Intelligence
- Programming
- Data analysis
- Sociology
- Astronomy
- Journalism
- First Aid
Experienced but not continued
- Radio broadcast
- Marketing
- Web development
- Business management
- Fencing (sport)
Uncertified
Continued Learning
- Politics
- Mental healh issues (not policy)
- Queer/Polyamorous issues
- Linux systems operation
- Military politics
- Community management
- Voice acting
- Speech writing
- Video editing
- Image editing
- Audio editing
Experienced but not continued
- Motorsports
- Choral singing
- Catholic history/rites
- Acting
📓 README.md by @khinsen
agora
A contribution to http://anagora.org/
📓 readme.md by @luciana
Luciana’s digital garden
Bienvenides Notas sobre literatura, lingüística, etc.
📓 README.md by @moa-party
moaparty.com
The moaparty.com website. Used for status, updates, and documentation for moa.party, a cross poster for Mastodon, Twitter, and more.
📓 README.md by @mwt
The Index
This is my Agora node. It exists as of [[2021-01-24]]. Here are some of my projects:
- [[hash-viewer]]
- [[econ-ipsum]]
- [[hash-viewer]]
- [[jekyll-citations]]
If you want to contact me, you can find my information here: [[identity]]
📓 readme.md by @olofl
olofl’s digital garden
Welcome to my [[digital garden]]!
This garden is part of the Agora and can be found rendered in https://anagora.org/ . If you’re viewing this on Github, you will have a suboptimal experience (many links will be broken).
Contact me on Twitter.
📓 Andreas/README.md by @patterning
This is Andreas’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Daniel/README.md by @patterning
This is Daniel’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Eduardo/README.md by @patterning
This is Eduardo’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Ekin/README.md by @patterning
This is Ekin’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Fiona/README.md by @patterning
This is Fiona’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Ivo/README.md by @patterning
This is Ivo’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Jonathan/README.md by @patterning
This is Jonathan’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Katherine/README.md by @patterning
This is Katherine’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Maya/README.md by @patterning
This is Maya’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 Natalia/README.md by @patterning
This is Natalia’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 README.md by @patterning
Welcome !
This is a place for all participants of the Christopher Alexander reading group to upload files — whether they be notes, images, reference texts, etc. — for sharing with the group!
How To:
- please only upload files to the folder with your name on it (so we keep track of who shared what)
- everyone can access all folders and files (that’s how we share)
- some file formats will be displayed by the GitHub webpage in a readable form directly: such formats include .txt, .md, .pdf, .jpg, .png, …
- files in the .docx format of Microsoft Word and various other formats cannot be display on this webpage and not everyone might have the software to display such formats on their personal computer, so it is encouraged, whenever possible, to use file formats that are as accessible as possible!
- to upload files, select the "add file" button, then select "upload file" from the drop-down menu. Once the file is uploaded, one needs to scroll down a bit and click the green button labeled with "Commit Changes" for the file to be save to the folder.
Further/other info:
- The word "repository" that is used on the GitHub webpage can be thought of as just meaning "folder" or "place"
- Some documents (such as .txt files and .md files) can be created and/or edited directly in the GitHub webpage (there is a little pencil symbol to enter edit mode). In order to save changes, one needs to scroll down and click the green button labeled with "Commit Changes".
📓 Simon/README.md by @patterning
This is Simon’s folder for the "patterning" reading group. A place for any kinds of files - personal notes, images, references, etc.
📓 README.md by @plantey
Plantey’s Digital Garden
Welcome to my digital garden! Here, I cultivate idea-seeds. For more clarity on this, see Digital Garden
📓 README.md by @rel8 ️🔗 ✍️
Rel8 Wiki
Rel8 is born from two questions:
- Why is it so difficult for us to share our notes?
- Why don’t we know what we know collectively?
At the very personal scale, plenty of individuals are [[perfecting their note-taking]], but usually those notes are just for themselves. The rest of us are often duplicating those efforts and not benefiting from the possibilities of a hive mind.
At the larger organizational scale, plenty of companies and nonprofits have spent decades and millions on Knowledge Management, with little benefit to show for it.
We are now in a new era, one that recognizes that humans are essential to Knowledge Management, that visualization is an essential complement to KM, and that collective intelligence must respect differing points of view.
Rel8 is a shepherding and stewarding project, not a coding project to build yet another platform.
Instead, Rel8 seeks to figure out out what conditions, organizations and dynamics need to exist so we can create a shared memory. This mission requires:
- Convening solution-finding conversations
- Creating prototype code and use cases to illustrate what’s possible and why
[[What Are We Doing Now]]?
[[Where Is Rel8]]?
-
[[Rel8 Goals]]: S, M, L
-
[[Rel8 Key Questions]]
-
[[Rel8 Projects]]
[[Get Involved]]
[[Our Groundrules]]
📓 readme.md by @rusp
Rusp
Welcome to my Agora
📓 readme.md by @s5bug
Aly’s digital garden
This garden is part of an experiment on what being part of a shared digital knowledge base entails.
📓 README.md by @scalingsynthesis ️🔗 ✍️
For an intro to this project, see our start here page. If you are reading on Agora, start here. This is a work in progress networked notebook, but is ready for sharing. Feel free to make pull requests and suggestions, or comment on pages.
Website made using Quartz.Host your second brain and digital garden for free. Huge shoutout to Jacky Zhao for being so helpful getting this site off the ground to fit our needs.
📓 README.md by @sparql
The source for the SPARQL wiki graph, published here.
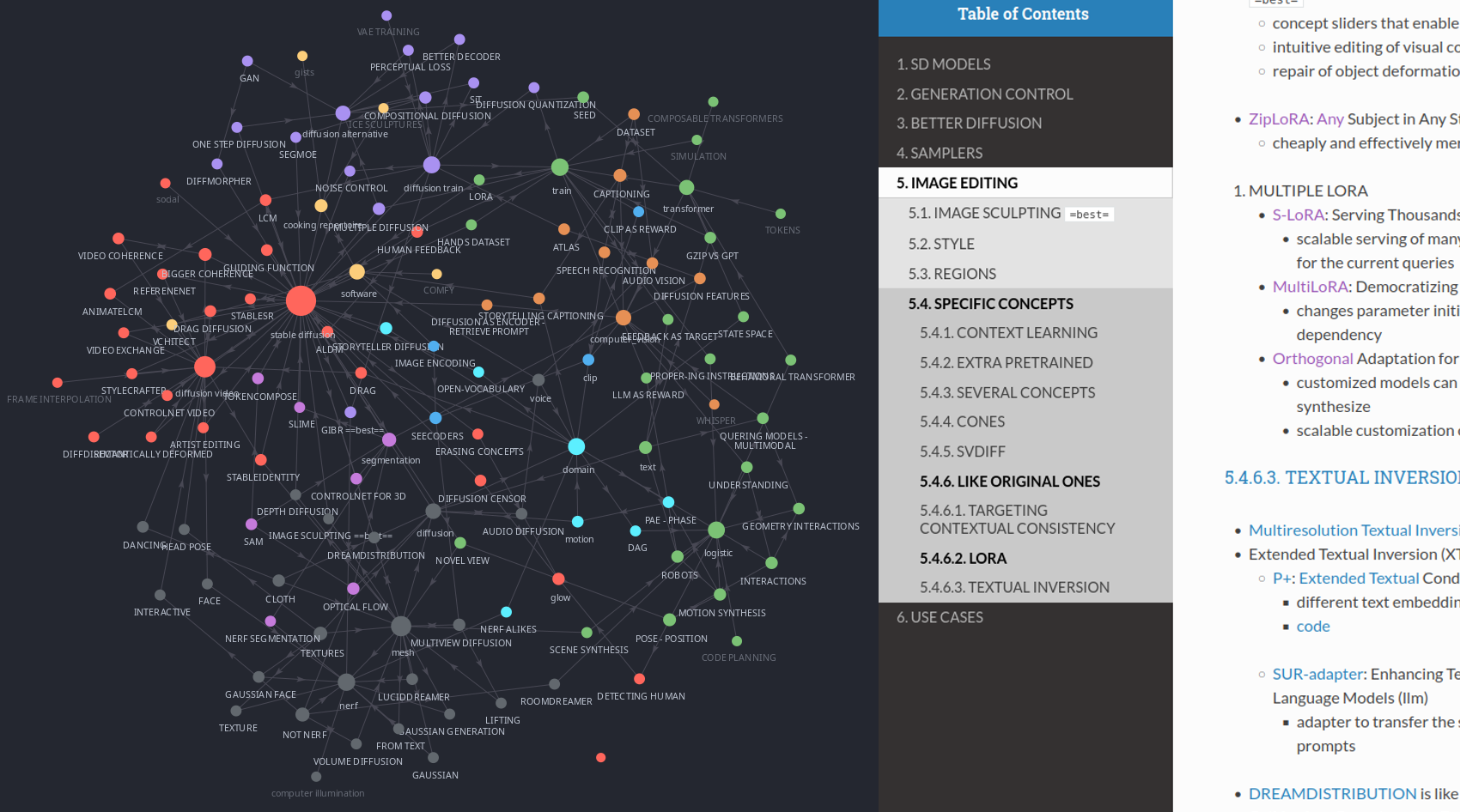
📓 README.md by @tekakutli-org

neuralnomicon
An org-roam for practical-technical-scientific Stable Diffusion information.
WEB VERSION
WHAT IS THIS?
A map of everything that has happened AI self-hosting wise.
An organized quick-reference wiki of the papers and the tools.
Git-based, can seen from the browser: WEB VERSION
WHY
For those who don’t know where to start researching stuff nor the current state. Also to avoid duplication.
I focus only in papers that potentially enhance the condition of the LOCAL ai-user.
HOW
The structure comes down to: next to a paper you will find others very much related. Organization proposals are welcomed
WHAT ELSE IS THIS
A social experiment, an org-book(links to a lemmy-fediverse community)
HOW TO USE WITH EMACS?
FIRST CLONE
Terminal:
cd ~/org/roam
git clone https://github.com/tekakutli/neuralnomicon
and add this to your roam .gitignore so it doesn’t get mixed-in with yours
roam/neuralnomicon/
THEN INSIDE EMACS
To create nodes for this directory I have a template.
for your config.el
(setq org-roam-capture-templates
'(
("n" "default" plain
"%?"
:if-new (file+head "%<%Y%m%d%H%M%S>-${slug}.org" "#+title: ${title}\n")
:unnarrowed t)
("s" "neuralnomicon" plain
"%?"
:if-new (file+head "neuralnomicon/nodes/%<%Y%m%d%H%M%S>-${slug}.org" "#+title: ${title}\n#+filetags: :neuralnomicon:\n")
:unnarrowed t)
)
)
OPERATIONAL
operational wise: https://www.orgroam.com/manual.html
but (M-x org-roam-node-find) and (M-x search-buffer) and clicking-links should suffice
📓 readme.md by @tilda
readme
see [[me]]
📓 object/README.md by @unrival
An object is something that can be unambiguously referenced by means of an address.
A simple object is an object containing no parts.
The following are simple objects:
Complex objects are objects that consist of parts.
With the exception of the empty context, every complex object contains a context, which is required for assigning value to an interpretation
📓 README.md by @unrival
unrival
v.
- to undo a state of rivalry
- to outcompete conclusively
- to accomplish the above by means of an Unrival object
📓 README.md by @vera@ctzn.one
Yolo
📓 themes/PaperMod/README.md by @wilde-at-heart
Hugo PaperMod | Demo
☄️ Fast | ☁️ Fluent | 🌙 Smooth | 📱 Responsive
Hugo PaperMod is a theme based on hugo-paper. The goal of this project is to add more features and customization to the og theme.
The demo includes a lot of documentation about Installation, Features with a few more stuff. Make sure you visit it, to get an awesome hands-on experience and get to know about the features …
ExampleSite can be found here: exampleSite. Demo is built up with exampleSite as source.
Special Thanks 🌟
- Highlight.js
- Fuse.js
- Feather Icons
- Simple Icons
- All Contributors and Supporters
📓 README.md by @xiq
agora
📓 README.md by @anonymous@doc.anagora.org ✍️
doc.anagora.org
This is meant to be a read only dump of notes hosted in doc.anagora.org (the default [[stoa]] as of the time of writing.)

Rendering context...


&labelColor=orange&color=blue)







